Develop custom IE toolbar for IE6 - IE11.
Add a custom button in C#, VB.NET, C++.
|
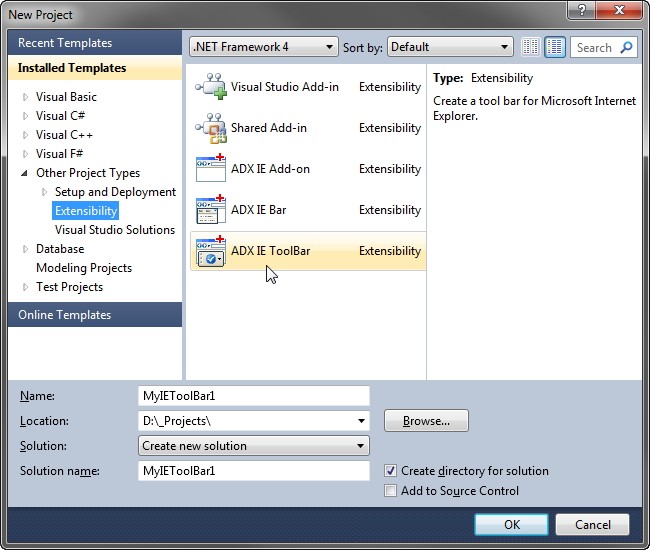
Add-in Express™ Add-in Express Home > Add-in Express for Internet Explorer > Online Guide > Creating custom IE toolbars Creating custom IE toolbarsThis page highlights all essential aspects of the Internet Explorer toolbar development. You can create a custom IE toolbar in the two following Add-in Express project types: The toolbars developed as part of any of the project types above can provide the same functionality but there's a difference. If the toolbar is developed as part of an add-on project, then the BHO part of the add-on can turn the toolbar on when IE starts up. And Add-in Express provides a simple property LoadAtStartup that functions exactly in this way. Creating an IE Toolbar projectBefore running Visual Studio make sure that you have administrative permissions. If you have Windows Vista, Windows 7, Windows 8, or Windows 10, run Visual Studio via Run as Administrator. In Visual Studio, open the New Project dialog and navigate to the Extensibility folder.
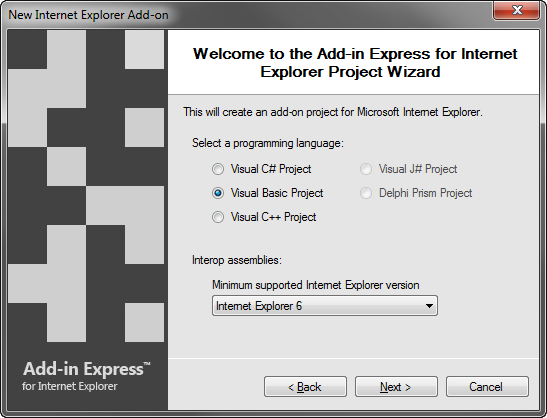
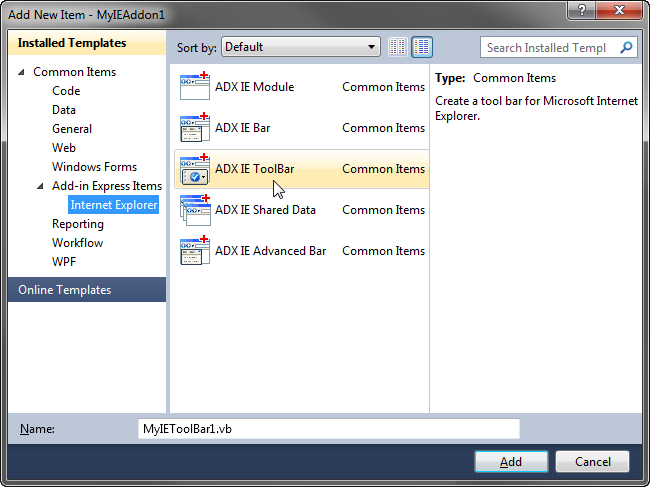
Choose ADX IE ToolBar and click OK. This will start the IE toolbar project wizard. Next, select your programming language of choice, either C#, VB.NET or C++, and specifying the oldest IE version you want to support.
We choose VB.NET as a programming language and IE 6 as the minimum version because we want the toolbar to show up across all versions of Internet Explorer of IE6 to IE11, and click Next.
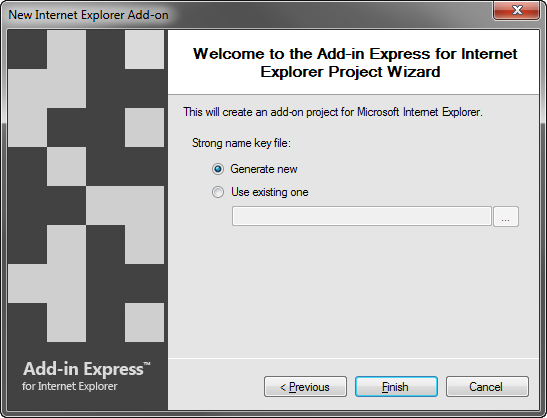
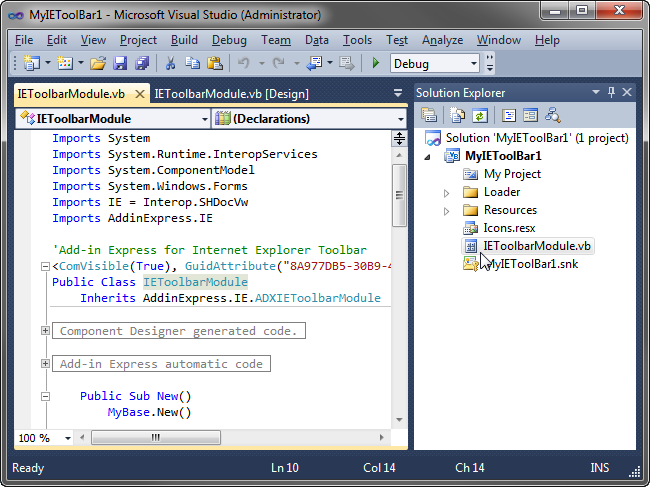
If you don't know anything about strong names or don't have a special strong name key file, choose Generate new. If you need to use a specific strong name key file at a later point of time, you will be able to specify its name on the Signing tab of your project properties; you are required to unregister your IE toolbar project before using another strong name. Choose Generate new or specify an existing .snk file and click Next. The project wizard creates and opens a new solution in Visual Studio.
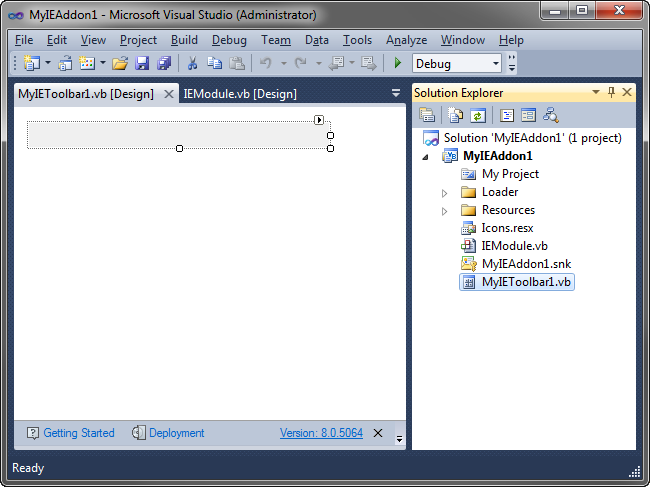
The solution contains the only project, IE toolbar project. The project contains the IEToolbarModule.vb (or IEToolbarModule.cs) file. IE Toolbar moduleIEToolbarModule.vb (or IEToolbarModule.cs) is the core part of the project. It is a container for components essential for the functionality of your IE toolbar. You specify add-on properties in the module's properties, add the components to the module's designer, and write the functional code of your IE toolbar in this module. To review its source code, in the Solution Explorer, right-click IEToolbarModule.vb (or IEToolbarModule.cs) and choose View Code.
In the code of the module, pay attention to the following points:
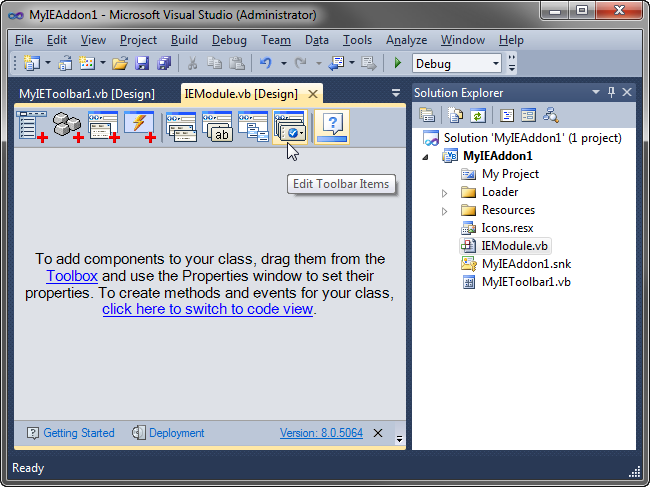
IE Toolbar Module designerIn the Solution Explorer, right-click the IEToolbarModule.vb (or IEToolbarModule.cs) file and choose View Designer in the popup menu.
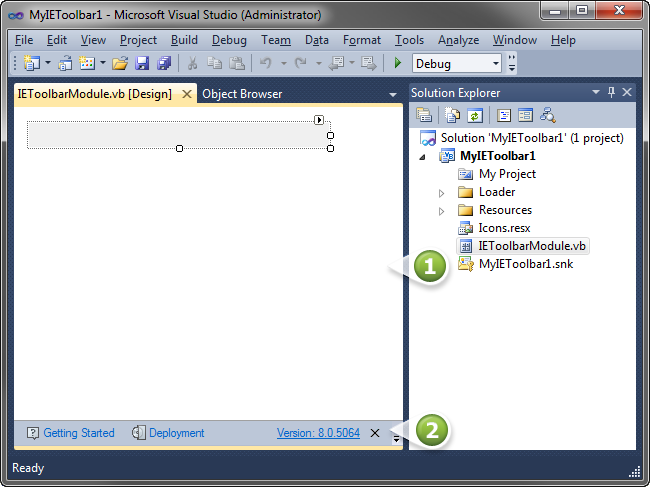
The designer view provides access to the following areas:
The areas are shown in the screenshot below:
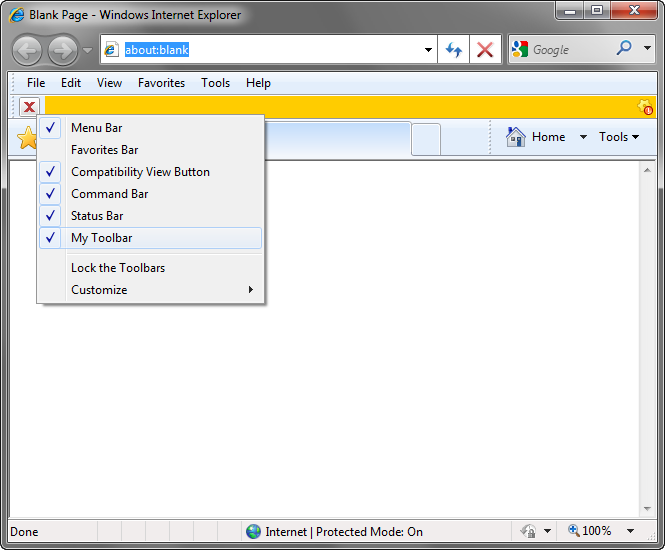
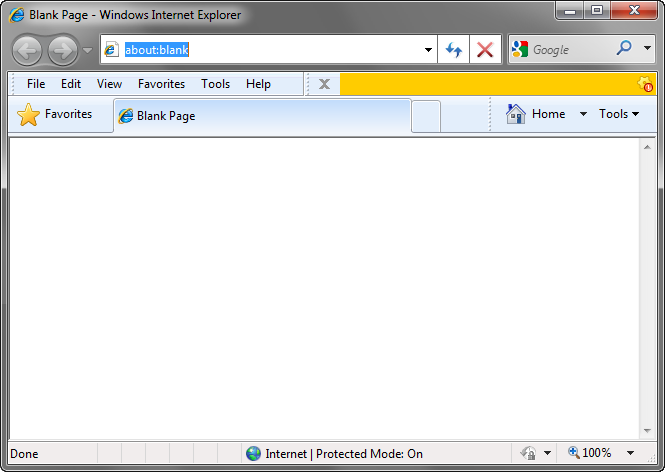
The module provides a number of properties and commands. The properties are available in the Properties window when you click the designer surface of the module. The properties include Position and Title. The commands are available in the context menu of the module's designer. On the other hand, ADXIEToolbarModule descends from System.Windows.Forms.UserControl and that means you can add any .NET control onto the designer surface of the module. Let's add a button showing a message box. The code below demonstrates how to do this correctly, doing this in any other way may show the message box behind the IE window: MyWinApiWindow above is a simple class implementing the System.Windows.Forms.IWin32Window interface (see MyWinApiWindow Class). The window handle for MyWindow is supplied by the ParentHandle property of the module that returns the handle (hwnd) of the window, which is the parent of the IE toolbar window; you might also need to use handles provided by TabWindowHandle or MainWindowHandle properties of the ADXIEToolbarModule. Your custom toolbar in Internet ExplorerHere is how your custom Internet Explorer toolbar may look like:
Creating a custom IE toolbar in an add-on projectIf you have an IE add-on project created as described at Programming Internet Explorer add-on, you can add a toolbar to your project following the steps below: How to build custom IE toolbarsIn the Add New Item dialog, you choose the Add-in Express IE Toolbar item and click OK.
This adds an Add-in Express IE toolbar to your project.
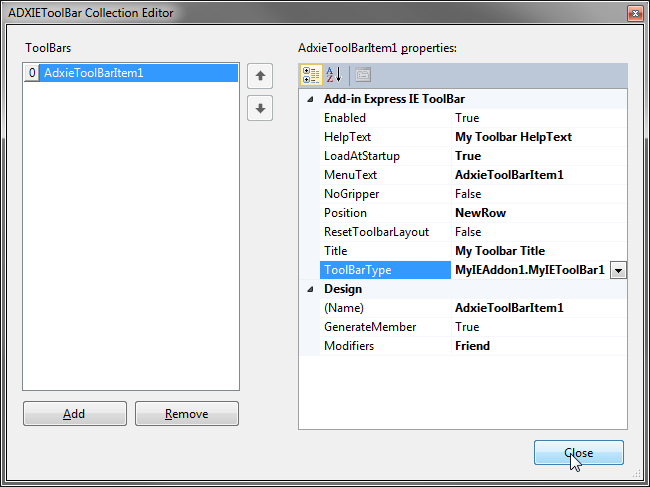
The Add-in Express IE toolbar is based on ADXIEToolbar, which descends from System.Windows.Forms.UserControl. You populate the designer surface of the Add-in Express IE with controls that constitute the user interface of your toolbar. To provide the IE module with information on how to deal with your IE toolbar class, you create an ADXIEToolbarItem object and add it to the Toolbars collection of the IE module. You activate the designer of the IE module and perform the steps below:

To access the IE toolbar from your IE module, you use theModule.Toolbars to get a collection of ADXIEToolBarItem objects; every object provides access to the ToolBarObj property, which returns the corresponding ADXIEToolbar. For instance, the code below demonstrates calling a public method defined in an ADXIEToolbar from the IE module: Calling a method defined in an ADXIEToolbar from the IE Module VB.NET code sample C# code sample To access the IE module form the IE toolbar, use ADXIEToolbar.Module. Your custom toolbar in IEYour own IE toolbar can look something akin to this:
|
|
See Also
|